In this article, I’ll explain how you can send and recieve OSC messages with your browser. We’ll use an open source app to send OSC messages from a smartphone to the browser via Wi-Fi.
A little background
Open Sound Control (OSC) is a protocol for communication among computers and other multimedia devices. It can be seen as the successor of MIDI. OSC is very simple, flexible and provides everything needed for real-time control of media. This may not sound very exciting at first but OSC is incredibly useful for connecting devices and creating rich multimedia experiences.
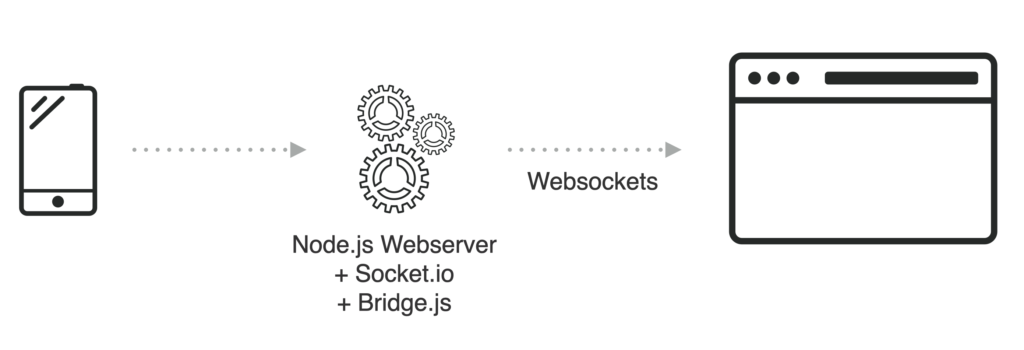
Unfortunately, no browser can recieve OSC messages out of the box. We’ll have to use node.js to recieve the OSC messages and forward them to the browser via WebSocket. node.js is basically a simple version of a web browser that doesn’t have any graphical interface and can (only) execute JavaScript code (it’s a “JavaScript runtime”). One of the benefits of node.js is the availability of countless open source libraries, called “modules”. In our case, we’ll use the “socket.io” module to enable the communication via WebSocket. The WebSocket protocoll is neccessary for two-way, realtime communication with the browser. Traditionally, via HTTP, a client sends a request to the server, which then sends some data back. There is no way for the server to send data to the client without beeing “asked” first. WebSockets allow for messages to be passed back and forth while keeping the connection open. This enables real-time gaming or chatting.

Prerequisites and Installation
- Download and install node.js
- Open up the terminal and install socket.io with the help of the node.js New Packet Manager (npm):
npm install socket.io - Then install the osc-web module by Vilson Vieira, which will create the folder “osc-web” in your users root folder and enable us to send/receive OSC messages via socket.io:
git clone git://github.com/automata/osc-web.git cd osc-web/ npm install - Run the bridge app:
cd osc-web node bridge.jsYou can also type in “node” and then drag an drop the “bridge.js” file directly into the terminal. This will run the file with node.js. The terminal will show “socket.io started” and a “heartbeat” from time to time.

In case you want to cancel the execution of the script, press Ctrl + C.
Send OSC from smartphone to browser
So, now we’re all set to receive OSC messages but still need some kind of software or device to send OSC messages. For this purpose, we’ll use Charlie Roberts Control App to send messages from our smartphone to the browser. It allows you to build custom interfaces with buttons, sliders, knobs etc and send OSC messages over Wifi. The app hasn’t been updated in a while and is not super-intuitive but it’s good enough and it’s free. If you want a more polished, easy-to-use app you can go for Touch OSC.
- Download and install the Control App
- Make sure your smartphone and computer are connected to the same Wifi
- Choose “Destinations” from the Apps menu, add the local IP address of your computer and port 3333 to tell the Control App where to send the OSC messages.
- Go to “Interfaces” and choose one of the available interfaces
- Run bridge.js with node, if it’s not already running (see step 4 above).
- Open “app.html” in the “web-side” folder within the OSC-Web folder
- Move a slider (or whatever) on the Control interface on your smartphone to send OSC messages to the browser. The terminal will show the messages and the latest one is also visible on the app.html site.

Congrats, you’ve successfully managed to send OSC messages from your smartphone to your browser!
What now?
Using OSC in the browser opens up a world of possibilities:
- Build a web-based game and control it with your smartphone.
- Connect a Wiimote to you computer with the help of OSCulator and use it to navigate through your website. This could be useful for prototyping Smart-TV apps, for example.
- Build a web-app that you can control with your facial expressions via FaceOSC
September 18, 2017, 06:15
Hello, nice tutorial. I’m trying to reproduce but I’m not getting anything on the terminal after socket.io started. Tried with different apps, running the OSC-WEB on a RPi and on my Mac, nothing.
Any syggestion?
February 9, 2018, 16:19
Same issue. Did you solve it?
January 21, 2018, 23:25
Thank’s a lot for that nice tutorial. It helped me a lot, recently, during a hackaton.